Dnešním článkem zakončím sérii článků o úvodu do teorie barev. Myslím si, že jsou základy touto sérií dostatečně pokryté.
Doporučuji si přečíst první díl, kde jsem popisovala, jaké barevné kombinace spolu ladí a jak postupovat při výběru barevné palety.
Ve druhém díle jsem popisovala barevné modely RGB a CMYK, které se vám budou hodit pro práci v digitálním prostředí. V tomto článku vám navrhnu postupy, jak konkrétně vytvořit vaši paletu barev pro další práce v grafickém designu.
Barva v digitálním prostředí
Barvy mají svůj vlastní hexadecimální kód. Tyto kódy využijete při vytváření palet. S těmito kódy se pracuje napříč digitálním prostředím, od grafiky a digitální malby až po programování v HTML. Jakmile potřebujete vaši barvu převést z webu, programu, fotek, či čehokoli jiného do jiného programu, vždy vám stačí pouze přepsat tento kód.
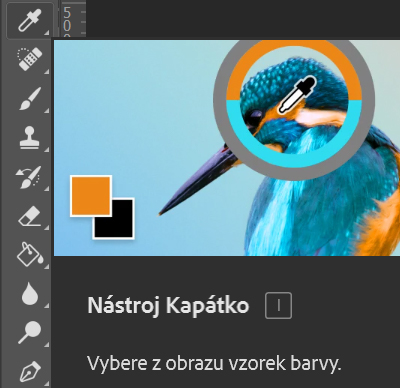
Kód se skládá z hashtagu a šesti různých znaků (písmen nebo čísel). Například bílá je #FFFFFF, červená je #FF0000. Každému jednotlivému kódu náleží jedna barva. Tento kód se dá zjistit, když v grafickém programu použijete nástroj kapátko a barvu si zobrazíte dvojklikem v panelu. Vybraná barva na obrázku je tedy modře zvýrazněná dole #72483a.


Jak si vytvořit vlastní paletu barev (jako z Pinterestu)?
Sem tam na Pinterestu narazím na obrázky s paletkou a přemýšlím, jak dlouho asi lidé jezdili tím kapátkem po obrázku, aby našli tak krásné odstíny, které spolu ještě ladí. No, trvalo mi dlouho, než jsem zjistila, že na to existují jednoduché programy, co za vás barvy z obrázku vyberou.

Na stránkách Color.Adobe existuje funkce, díky níž můžete nahrát obrázek a z něj se vám automaticky vyberou barvy, které spolu budou tvořit vyváženou paletu barev (přímý odkaz: https://color.adobe.com/cs/create/image). Posouvátky na obrázku můžete odstín ještě měnit dle preferencí. Pokud máte Adobe předplacené, můžete si barvy rovnou importovat do vašich programů.
Na základě hexadecimálního kódu si můžete uložit svůj vlastní katalog barev. Všechny kódy se zobrazují pod barvami a můžete je tedy přepsat i do jiných programů.

Adobe Color už za vás odvedl tu nejtěžší práci, teď stačí, abyste v Photoshopu vytvořili pět okének pro barvy a vedle nich vložili obrázek. Pokud nemáte předplacený žádný software, můžete využít zdarma stránku canva.com, která má taktéž vlastní generátor palet. Dokáži se ale představit, že vám bude stačit i nějaká jednoduchá aplikace v mobilu. Důležité vždy je, abyste barvy do aplikace nějak dostali, s pomocí těchto kódů by to neměl být problém. Dokonce i v Procreate stačí, abyste při vkládání nové palety vybrali možnost vložení podle fotografie.
Jaké barvy použít?

Červená se často používá na různá tlačítka, abychom pozorovatele vyzvali k nějaké akci (například u tlačítka „odběr,“ „přidat do košíku“ apod). S červenou se to ale nesmí přehnat, svítící rudá na monitoru může přivodit i bolest hlavy, není vhodné proto používat velké červené plochy.
Oranžová se hodí k tmavým barvám, jako je modrá, se kterou tvoří příjemný kontrast. Oranžovou pak můžete použít pro nadpisy, či jiné objekty, na které chcete upozornit a modrou vložit jako pozadí. Též by oranžové nemělo být příliš mnoho, volte ji jen tam, kde chcete přitáhnout pozornost.
Žlutá barva se v grafickém designu příliš často nepoužívá, nejenom ji člověk může jednoduše přehlédnou, též může vzniknout komplikace s tiskem. Opět je velmi jednoduché to se žlutou přehnat. Přestože se žlutá barva moc nepoužívá, mnoho firem ji využívá při budování své značky, jako je například použití v logu nebo jako pozadí, aby využily optimismu této barvy.
Zelená je často spojována s přírodou, proto se používá u naturálních produktů. Na druhou stranu zelenou používají i například banky či investiční společnosti, které chtějí vytvořit dojem stálého „zeleného“ stabilního zisku, proto se může používat i s významem růstu či úspěchu.
Modrá a zelená jsou jedny z nejvíce používaných barev v grafickém designu. Modrá taktéž dokáže evokovat stabilitu a profesionalitu, díky jejímu klidnému chladnému tónu. Modrá barva je vhodná na velké plochy, jako je právě pozadí.
Tuto vlastnost má i teplejší fialová, která se často kombinuje se žlutou, či zlatou, kde se fialová použije na pozadí a žlutou se zvýrazní důležité objekty.
Růžová je trochu komplikovanější na použití, poněvadž je spojená většinou jen se ženskými produkty. Stejně jako u žluté, není vhodné ji použít na velké plochy.. Taky si pamatujete na éru blogů kolem roku 2012, kdy jsme si dávali zářivou růžovou jako pozadí blogu? Nejlépe ještě s kombinací zářivě zelené? Tahle éra už je pryč, ani tato tendence naštěstí nepřetrvala. Spíše se s ní opět zvýrazňují jen důležité objekty.
Závěrem
Z mého subjektivního pohledu si většinou všechny webové stránky přepínám do „dark mode,“ proto nemám ráda, když mě vyloženě kopne do očí zářivá barva. Nedej bože ještě v pozdních hodinách, kdy se k mé tmavé obrazovce přidá „night shift,“ v té nejžlutější verzi. Proto, pokud se jedná o grafiku na webech, používejte barvy opatrně a s důvodem. Samozřejmě, pokud chcete naopak vyjádřit kreativní nápad barvami, a vyloženě vytvořit umělecké dílo, pak vám nikdo nebrání zvolit zářivé a jasné odstíny.
Tímto končím tuto sérii článků o barvách. Pokud máte nějaké doplňující dotazy nebo nápady na téma související s barvami, můžete zanechat komentář pod článkem a budu se snažit co nejdříve odpovědět.
